
?Why UX is SO important
Have you ever wondered
how we get hooked to certain websites and spend hours without realising?
Or,
how it becomes so easy to navigate between some websites while with others it’s
simply annoying even to identify the provided action items. So what makes these
websites or products stand out? The answer to all these questions is a better
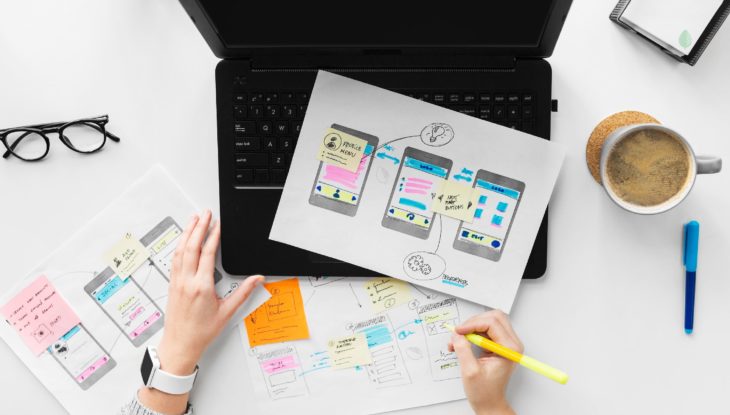
User Experience Design. So grab a cup of coffee and let’s know, how, when and
where we can use UX to make our products stand out by focusing on the User as
the primary source of inspiration.
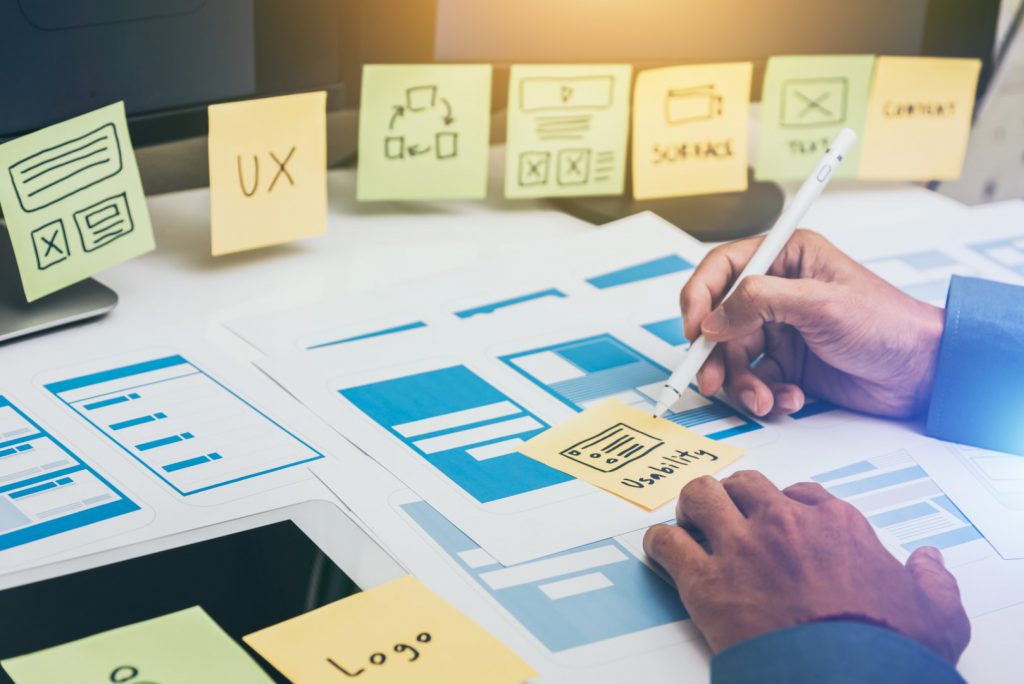
What is UX?
UX stands for “User
Experience” and as the name suggests, the whole process revolves around the
user. Now we can define User Experience in a few different ways from the
perspective of a designer or a consumer.
For a designer, User
experience(UX) design is the process to create products which provide
meaningful, relevant and flexible experiences to users. This involves the whole
design process of collecting and uniting the product, including aspects like
branding, design, usability, accessibility and functionality.
From the consumer point
of view, User experience(UX) is how a person feels while interacting with a
system. The system could be a website, a web application or desktop software
or, in modern contexts, is denoted by some form of human-computer interaction
(HCI).
Not only this, but User
experience(UX) design also has many other dimensions like interaction design,
information architecture design, visual design, usability and accessibility
design etc.on.
“No product is an island. A product is more than the product. It is a
cohesive, integrated set of experiences. Think through all of the stages of a
product or service — from initial intentions through final reflections, from
first usage to help, service, and maintenance. Make them all work together
seamlessly.”
— Don Norman, inventor of the term “User
Experience”
UI vs UX
· UX tries to fulfil the user’s needs and builds a better
customer satisfaction–conversion–retention journey.
· UX aims to provide positive experiences to the user that
keeps them loyal to the product or brand.
· UX defines customer journeys on your product and
establishes a two-way relationship between the maker and the user.
· UX reduces costs for development/bug fixing/marketing
and so on.
· UX provides improved return on investment (ROI)
· Sometimes the product doesn’t need to be innovative. It
simply takes the usual idea and represents it differently. The user-focused
design makes the product stand out.
· UX helps provide intuitive experience, coherence &
continuity and platform-specific designs.
How UX came into the picture?
· Before the 80s: Programmers were using cumbersome
commands which were difficult to remember
· The early 80s: Non-Programmer using Human-Computer
Interaction (The Psychology of Human-Computer Interaction:
Stuart K Card)
· 1983: CHI Conference
· 1986–88: Couple of books (user-centred System Design: Dawn Norman 86,
Designing the User Interface: Ben Schneiderman 87, The Design of Everyday
Things: Dawn Norman 88)
· 1988: The Internet changes everything
· 1991: The first web page
· 1993: Mosaic
· 1995: Internet commerce allowed
· 1997–2000: The dot com bubble: And We got Web Designers and everything became
pretty.
· The 1980s: Interaction Design ??? Later adopted by
web designer which helped go beyond just putting a pretty face
· Introduction of mobile devices
The 4-Stages of UX Designing:
Step1:
Requirements Gathering
Requirement gathering is all about
understanding the user and what their goals and current practices are. This
step can also be thought of as understanding the “problem space”- what is
hindering the completion of the task how can the task or process be improved.
A whole host of techniques are presented
that allow the designer to collect data about the user, her goals and current
practices
Step 2:
Designing Alternatives
Once we understand the users, their goals,
and their current practices (e.i., the problem space) we should be able to take
this data and develop various design options that will improve the user
experience.
Step 3:
Prototyping
Prototyping is a technique for modelling
the created design alternatives before a final version is produced.
Step 4:
Evaluation
In evaluation, we use a set of techniques
for ascertaining that our design meets the needs of the user.
?What do we design
In UX, we design an interface. The
interface is defined as the mediation of the user’s task and the system’s core
function. It tells us that the user must provide some input and that leads to
some output by the system. This graph reminds us that while accomplishing a
task we need to engage a whole system with a certain set of instructions. For
example, Our cell phone has a core function, one of them is communicating with
others. However, we can also do this in various ways, we can either call or
text or email.
Input by
user -> Interface (Action) -> Output
?For whom do we Design
Now, we operate these interfaces as
individuals. Gradually the individuals make a group and groups make society
Individual: The design and process of use of Interfaces, get impacted
by personal choice/characteristic (Age, personality, experience, Educational
background, lifestyle etc)
Group: The design methodology also gets impacted
by the choice of individuals at an emotional level or by the persuasion of
another individual when involved in a group.
Society: While designing the UX, it’s very
much important to keep the cultures and Social values in mind. After all, “Design creates culture. Culture shapes
values. Values determine the future.”— Robert L. Peters
So in the end, the moral of the story is,
“People ignore design that ignores people.” — Frank Chimero, Designer
So UX helps us bridge that gap between
developers’ and users’ mind by considering every variety of user and their
taste.
So that’s it for this article. I hope you
all liked it and if you liked it then do not forget to tell us your thoughts in
the comment section below.